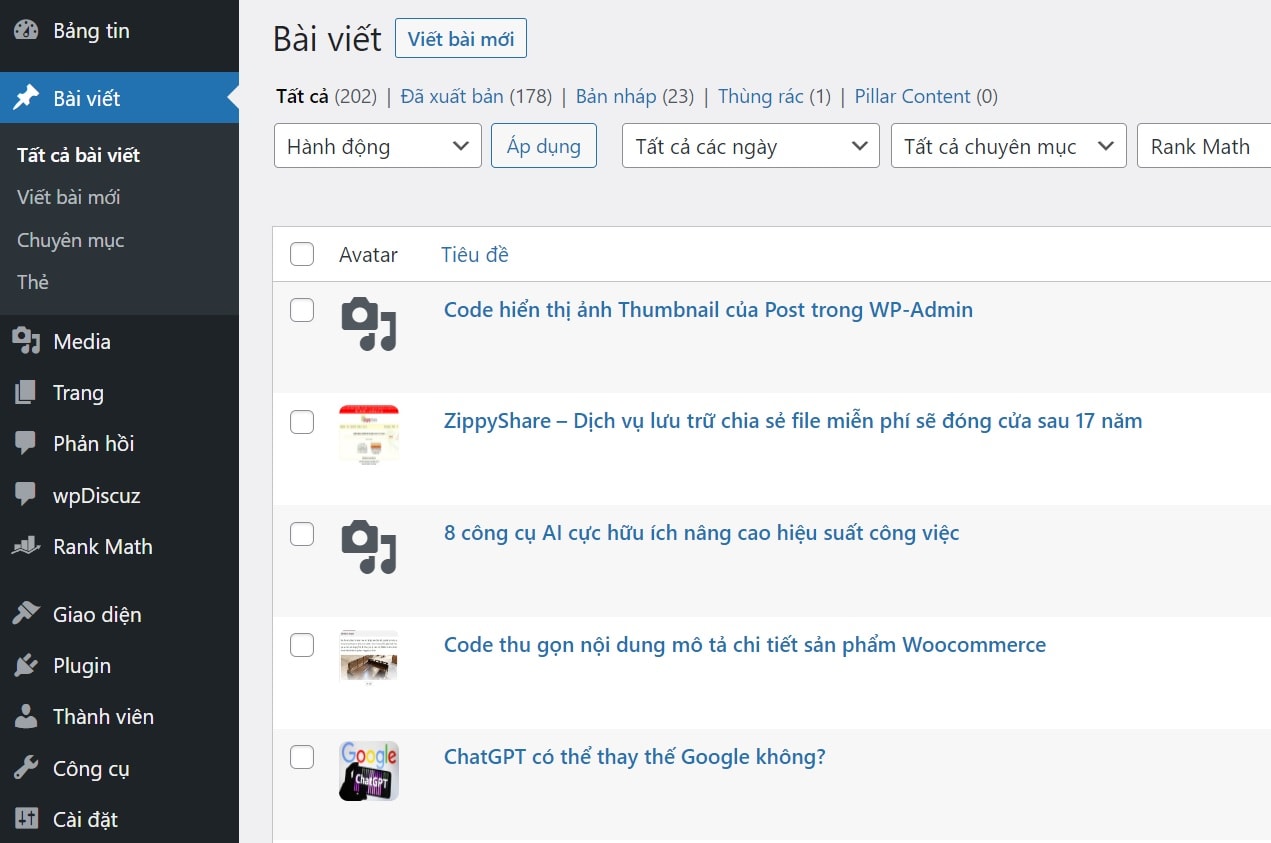
Chia sẻ đến anh em function hiển thị ảnh thumbnail của Bài viết (Post) trong trang quản trị Wordpress.

Hướng dẫn:
- Bước 1: Sửa file
functions.phpcủa giao diện (theme) bạn đang sử dụng. - Bước 2: Dán mã code dưới đây vào cuối tệp và lưu lại.
- Bước 3: Truy cập trang Admin vào Bài viết (Post) để thưởng thức.
Code:
// Thêm cột ảnh đại diện trong trang quản trị danh sách bài viết
add_filter('manage_post_posts_columns', 'dvp_post_avatar_column');
function dvp_post_avatar_column($column_array) {
$thumb_size = get_option('thumbnail_size_w');
$post_avatar_width = intval($thumb_size) + 50;
$cb_key = array_search('cb', array_keys($column_array));
$column_array = array_slice($column_array, 0, $cb_key+1, true) +
array('post_avatar' => 'Avatar') +
array_slice($column_array, $cb_key+1, null, true);
echo '<style>.column-post_avatar {width:' . $post_avatar_width . 'px;}</style>';
return $column_array;
}
add_action('manage_posts_custom_column', 'dvp_render_the_column', 10, 2);
function dvp_render_the_column($column_name, $post_id) {
if ($column_name == 'post_avatar') {
$thumb_id = get_post_thumbnail_id($post_id);
if ($thumb_id) {
echo '<img data-id="' . esc_attr($thumb_id) . '" src="' . esc_url(wp_get_attachment_url($thumb_id)) . '" style="width:40px!important;height:40px!important;border-radius:6px;" />';
} else {
echo '<span class="dashicons dashicons-admin-media" style="font-size: 2.5rem;"></span>';
}
}
}Đối với custom post type các bạn thay chữ post thành tên post type là được nhé.