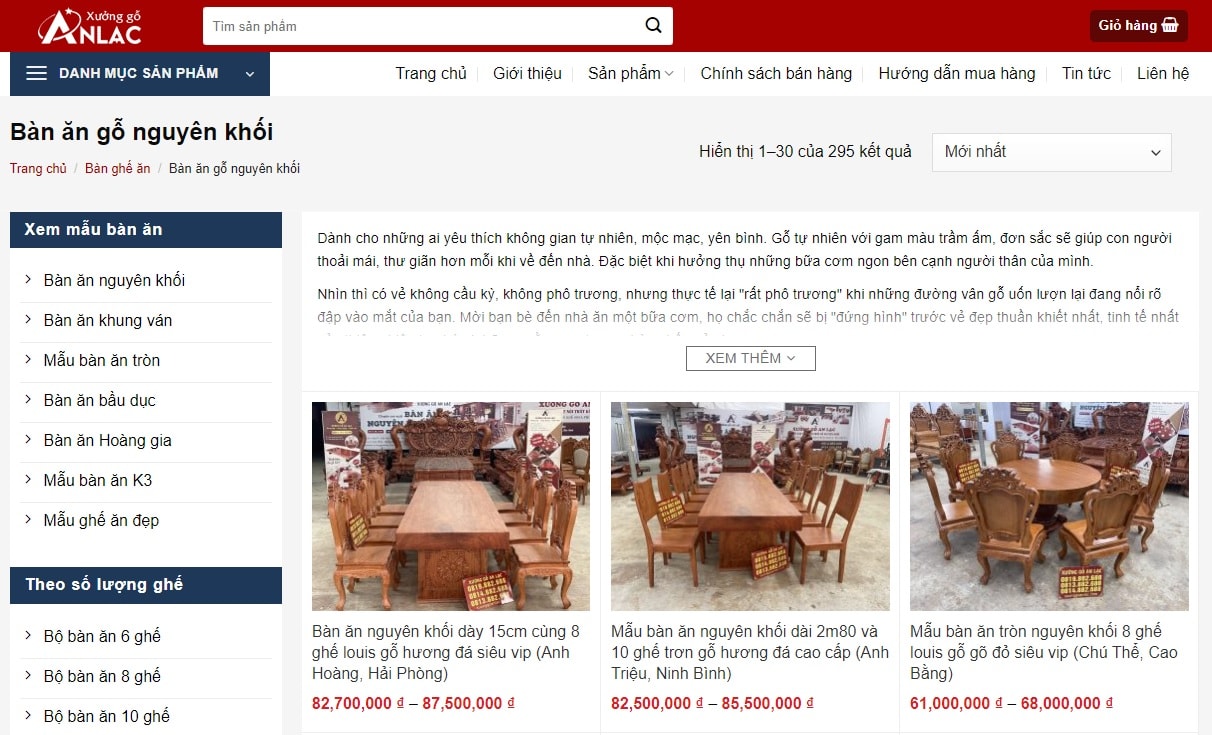
Bài viết này sẽ giúp website Wordpress của các bạn hiển thị phần nội dung mô tả danh mục sản phẩm Woocommerce trông gọn gàng hơn, tối ưu không gian hiển thị trên mobile. Trông kiểu như thế này:

Khi nội dung giới thiệu danh mục sản phẩm của bạn quá dài, thì việc hiển thị nó đôi khi không thực sự cần thiết. Đặc biệt là trên các thiết bị di động thì nó chiếm hết phần không gian đầu trang, khiến cho khách hàng kéo mãi vẫn chưa nhìn thấy sản phẩm đâu cả. Trong khi phần lớn những nội dung này chỉ để nhằm mục đích seo chứ chẳng khách hàng nào quan tâm.
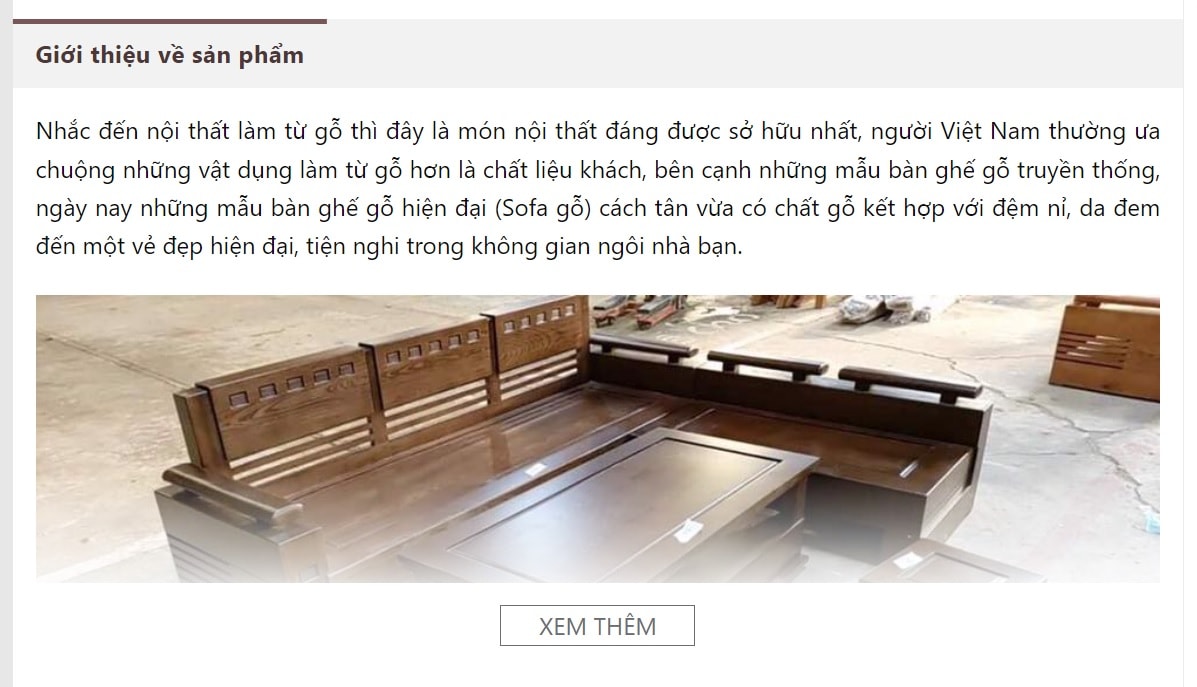
Chẳng hạn trong một số lĩnh vực đặc thù như đồ gỗ nội thất, khách hàng chỉ muốn xem sản phẩm của bạn chứ không cần đọc mô tả danh mục. Thì ý tưởng ở đây là chúng ta sẽ chỉ cho hiển thị một phần nội dung và bên dưới có nút xem thêm. Nếu khách hàng thực sự muốn xem, họ sẽ click vào nút xem thêm, khi đó toàn bộ nội dung sẽ hiện ra.
Việc trình bày như vậy giúp website trông gọn gàng hơn và kích thích khách hàng tạo ra một hành động tương tác với trang web – đó là click xem thêm.
Code rút gọn nội dung mô tả danh mục sản phẩm Woocommerce
Trước khi sửa code, các bạn cần đọc kỹ lưu ý này:
- Code này mình đang tạo với theme Flatsome nên nếu bạn dùng theme khác thì phải xem lại thuộc tính CSS cho chính xác thì nó mới hoạt động nhé.
- Copy chính xác code bên dưới và paste vào file
functions.phptrong thư mục theme của bạn. - Nên dùng child theme để cập nhật main theme thoải mái mà không sợ bị lỗi.
Code đây:
/*
* Code thu gọn nội dung mô tả danh mục Woocommerce
*/
function dvp_readmore_button_woo($content){
if(is_woocommerce() && (is_product_category() || is_product_tag())) {
$content .= '<div class="dvp_readmore_woo"><span title="Xem thêm">Xem thêm <i style="padding-left:5px;margin-top:2px" class="icon-angle-down"></i></span></div>';
}
return $content;
}
add_filter( 'woocommerce_taxonomy_archive_description_raw', 'dvp_readmore_button_woo', 100 );
add_action('wp_footer','dvp_readmore_woocommerce_danh_muc');
function dvp_readmore_woocommerce_danh_muc() {
if(is_woocommerce() && (is_product_category() || is_product_tag())){
?>
<style>
.shop-container > div.term-description {
overflow: hidden;
position: relative;
max-height: 180px;
}
.dvp_readmore_woo {
text-align: center;
cursor: pointer;
position: absolute;
z-index: 2;
bottom: 0;
width: 100%;
background: #fff;
margin-left: -15px;
}
.dvp_readmore_woo:before {
height: 55px;
margin-top: -45px;
content: "";
background: -moz-linear-gradient(top, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 1) 100%);
background: -webkit-linear-gradient(top, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 1) 100%);
background: linear-gradient(to bottom, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff00', endColorstr='#ffffff', GradientType=0);
display: block;
}
.dvp_readmore_woo span {
color: #6c6d70;
display: block;
border: 1px solid;
margin-left: auto;
display: flex;
width: 130px;
margin-right: auto;
text-transform: uppercase;
text-align: center;
justify-content: center;
margin-bottom: 20px;
}
</style>
<script>
let xemThemButtonMore = document.querySelector(".dvp_readmore_woo");
let xemThemNoiDung = document.querySelector(".term-description");
const divInnerContentHeight = document.querySelector('.term-description').scrollHeight;
let your_height = 150;
if (divInnerContentHeight > your_height) {
xemThemButtonMore.addEventListener("click", () => {
xemThemNoiDung.style.maxHeight = "none";
xemThemButtonMore.style.display = "none";
})
} else {
xemThemNoiDung.style.maxHeight = "none";
xemThemButtonMore.style.display = "none";
};
</script>
<?php
}
}Có một số đoạn các bạn có thể tùy chỉnh theo ý mình nhé:
Đoạn .shop-container > div.term-description bạn có thể sửa thành .term-description để chắc chắn đoạn code trên sẽ hoạt động với bất kỳ theme nào, miễn là sử dụng Woocommerce thì phần nội dung mô tả danh mục sản phẩm sẽ nằm trong thẻ này.
Đoạn max-height: 180px là chiều cao của phần nội dung được hiển thị tính từ trên xuống. Bạn có thể sửa 180px thành một con số khác tùy thích. Nếu độ dài của nội dung lớn hơn 180px thì nó sẽ tự ẩn phần nội dung phía dưới.
Đoạn let your_height = 150 quy định là kích thước chiều cao đoạn nội dung dùng để so sánh. Nếu nội dung mô tả danh mục sản phẩm Woocommerce của bạn lớn hơn con số này thì phần nội dung thừa ra sẽ bị ẩn đi và thay bằng nút Xem thêm.
Bạn nào làm chưa được có thể để lại website bên dưới phần bình luận, mình sẽ hỗ trợ nhé.
Tương tự, nếu muốn thu gọn nội dung mô tả của trang sản phẩm chi tiết thì bạn có thể sử dụng code trong bài viết này.
 Code thu gọn nội dung mô tả chi tiết sản phẩm Woocommerce
Code thu gọn nội dung mô tả chi tiết sản phẩm Woocommerce Flatsome Theme v3.18.7 đã kích hoạt sẵn bản quyền
Flatsome Theme v3.18.7 đã kích hoạt sẵn bản quyền