Hôm qua tôi vừa chia sẻ với các bạn một plugin tạo lightbox cực nhẹ cho Wordpress nhưng ngay lúc này tôi lại tìm thấy một plugin nhẹ hơn. Chỉ tiếc là nó chỉ hỗ trợ cho trình soạn thảo mới của WP là Gutenberg thôi. Các bạn dùng trình soạn thảo cũ (classic editor) thì không dùng được plugin này.
Plugin siêu nhẹ đó là: Lightbox for the Default Gallery & Image Block

Tính năng của plugin:
- Được viết bằng JavaScript thuần túy, không phụ thuộc vào jQuery
- Hỗ trợ hiển thị chú thích hình ảnh
- Responsive
- Hỗ trợ thao tác vuốt trên mobile
Plugin này làm việc với:
- Gallery Block (Default Block)
- Image Block (Default Block)
- Media and Image Block (Default Block)
- Gallery (Default Classic Editor Gallery)
- CoBlocks Gallery Collage / Masonry / Offset / Stacked
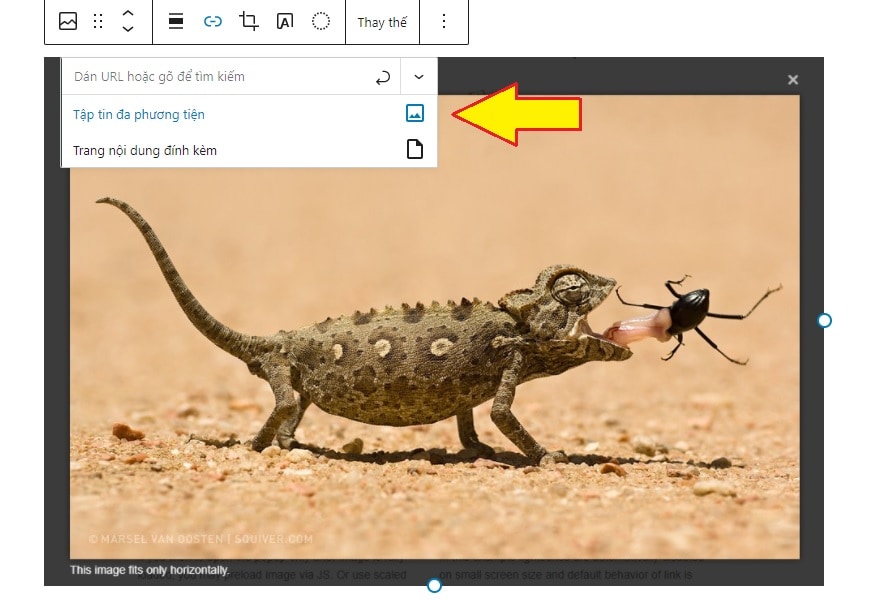
Bạn chỉ việc cài đặt và kích hoạt plugin là xong, ngoài ra không cần phải làm gì cả. Tuy nhiên muốn sử dụng được lightbox cho ảnh thì khi chèn ảnh hoặc album (gallery) vào bài viết bạn nhớ phải chọn Liên kết đến Tập tin đa phương tiện nhé.

Nếu bạn muốn cài đặt mặc định Liên kết đến Tập tin đa phương tiện cho tất cả các ảnh thì mở trang cài đặt WordPress tại đường link:
/wp-admin/options.php
Sau đó bạn tìm đến image_default_link_type và nhập chữ file vào ô tương ứng.

Kéo xuống cuối trang để Save lại là xong. Từ giờ mỗi khi bạn chèn ảnh vào bài viết thì nó sẽ tự động gắn link đến file ảnh và lightbox sẽ hoạt động.
 WP Featherlight – Plugin tạo hiệu ứng lightbox cho Wordpress cực nhẹ
WP Featherlight – Plugin tạo hiệu ứng lightbox cho Wordpress cực nhẹ Hướng dẫn tối ưu hình ảnh cho Wordpress
Hướng dẫn tối ưu hình ảnh cho Wordpress