Tối ưu hình ảnh cho Wordpress là một trong những công việc quan trọng của seo onpage, giúp cải thiện tốc độ tải trang và thứ hạng từ khóa trên Google.
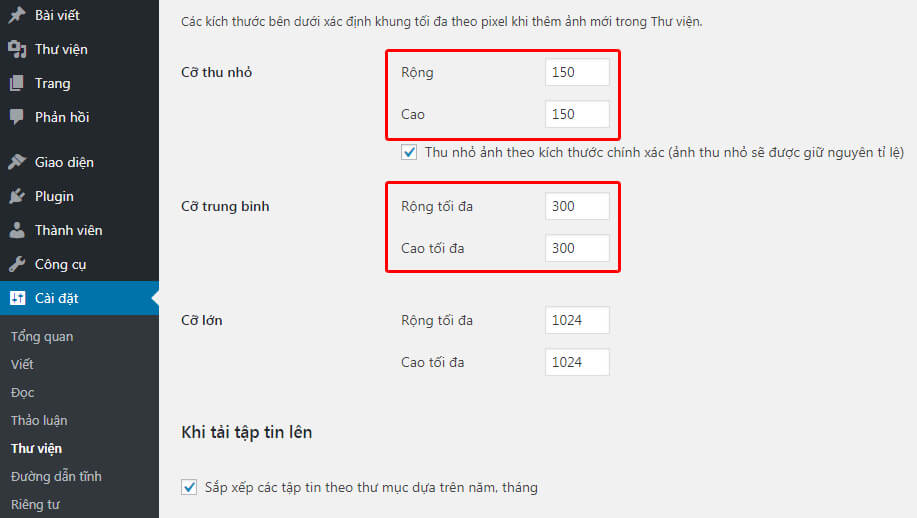
Mặc định khi bạn tải một hình ảnh lên Wordpress nó sẽ tự động tạo thêm 3 phiên bản ảnh với các kích cỡ khác nhau. Bạn có thể tùy chỉnh các kích cỡ ảnh trong phần Settings (Cài đặt) → Media (Thư viện). Tại đây bạn sẽ thấy:
- Ảnh thu nhỏ (Thumbnail Size)
- Ảnh trung bình (Medium Size)
- Ảnh lớn (Large Size)
Tuy nhiên, kể từ phiên bản Wordpress 4.4 thì các nhà phát triển đã âm thầm tích hợp thêm vào core của WP một phiên bản ảnh nữa với chiều rộng cố định là 768px, chiều cao tự động điều chỉnh theo tỷ lệ ảnh. Và thật buồn là bạn không nhìn thấy nó trong phần cài đặt thư viện ảnh ở trên.
Như vậy, mặc định với 1 hình ảnh (ví dụ: do-van-phuong.jpg) được upload lên website thì bạn sẽ thấy có thêm 4 kích thước ảnh khác (xem trong thư mục Uploads) như sau:
- do-van-phuong.jpg (ảnh gốc)
- do-van-phuong-150×150.jpg (ảnh Thumbnail)
- do-van-phuong-300×300.jpg (ảnh Medium)
- do-van-phuong-768×768.jpg
- do-van-phuong-1024×1024.jpg (ảnh Large)
Có thể bạn sẽ thắc mắc những phiên bản ảnh với các kích cỡ khác nhau này được tạo ra để làm gì? Wordpress có thực sự sử dụng chúng hay không?
Nội dung chính:
Tại sao cần nhiều kích cỡ ảnh như vậy?
Rất đơn giản, chúng được sinh ra để giúp Wordpress tối ưu hơn. Cụ thể, Wordpress cho phép các nhà phát triển giao diện có thể tạo ra nhiều phiên bản ảnh với kích thước tùy ý để hiển thị tại các vị trí khác nhau trên website. Ví dụ:
- Ảnh Thumbnail (150px) dùng làm ảnh đại diện của bài viết;
- Ảnh Medium (300px) dùng làm ảnh đại diện chuyên mục (category);
- Ảnh Large (1024px) dùng để minh họa trong nội dung bài viết;
Bạn nghĩ mà xem, nếu bạn muốn sử dụng 1 hình ảnh minh họa thật rõ nét có kích thước lớn (chẳng hạn 1920px) nhưng cái khung website (chiều rộng website) lại chỉ có 980px thì sao nhỉ? Trình duyệt web sẽ tự điều chỉnh hình ảnh 1920px về độ rộng 980px để hiển thị vừa đẹp với website của bạn. Như vậy người dùng phải tải về hình ảnh 1920px nhưng họ chỉ xem được với kích thước 980px.
Thay vì chèn ảnh gốc, bạn có thể sử dụng phiên bản ảnh cỡ lớn 1024px thì người dùng cũng không thấy sự khác biệt nào cả. Vì ảnh 1024px cũng sẽ được trình duyệt điều chỉnh về 980px cho vừa với khung website.
Rõ ràng, việc sử dụng ảnh 1024px là tối ưu hơn hẳn. Vì hình ảnh 1024px dung lượng nhỏ hơn ảnh gốc 1920px nên người dùng sẽ tải nhanh hơn. Qua đó cũng giúp tiết kiệm băng thông cho máy chủ. Về mặt SEO, Google cũng đánh giá cao những trang web được tối ưu như vậy.
Hướng dẫn tối ưu hình ảnh cho Wordpress
Mặc định Wordpress chỉ tạo ra 4 phiên bản ảnh như tôi đã nói ở trên, nhưng tùy vào Theme và các Plugins bạn sử dụng mà có thể sẽ có nhiều phiên bản ảnh khác. Cụ thể như nào bạn cứ vào thư mục Uploads để xem là rõ nhất.
Nếu website sử dụng tất cả các phiên bản ảnh này thì không vấn đề. Nhưng nếu không sử dụng thì sẽ là một sự lãng phí tài nguyên. Việc lưu trữ nhiều hình ảnh sẽ làm tốn dung lượng đáng kể của hosting. Do đó, nếu không tối ưu ảnh thì bạn có thể đang gặp 3 vấn đề sau:
- Ảnh được tự động tạo ra nhưng không dùng đến;
- Kích thước ảnh to hơn vùng hiển thị gây tốn băng thông;
- Kích thước ảnh nhỏ hơn vùng hiển thị dẫn đến vỡ hình;
Dù là vấn đề nào thì bạn cũng nên khắc phục ngay.
1. Cài đặt kích thước ảnh khớp với vùng hiển thị trên website
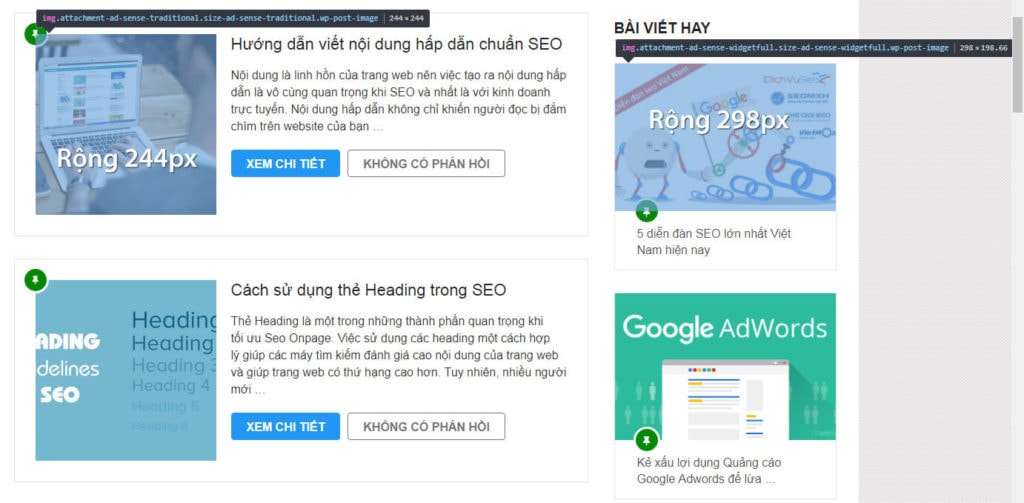
Việc đầu tiên bạn cần làm là cài đặt kích thước ảnh trong phần Settings (Cài đặt) → Media (Thư viện) chính xác với vùng ảnh hiển thị trên website. Ví dụ với blog dovanphuong.com này:

Vùng hiển thị ảnh đại diện bài viết (lấy ảnh thumbnail) trong chuyên mục rộng 244px. Còn vùng hiển thị ảnh đại diện bài viết trên sidebar (lấy ảnh medium) rộng 298px. Do đó tôi cài đặt thư viện ảnh tương ứng trong Wordpress như sau:

Như vậy, hình ảnh lấy ra sẽ có kích thước tương đương với vùng hiển thị. Trang web như vậy gọi là tối ưu.
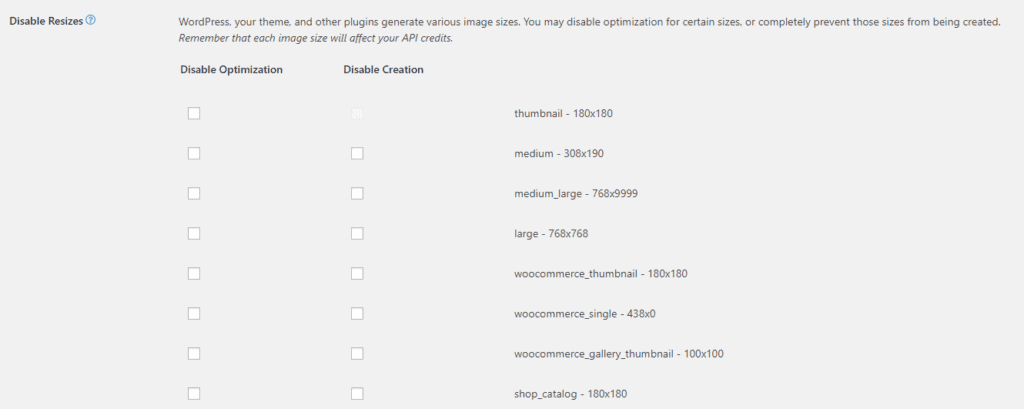
2. Loại bỏ size ảnh không sử dụng
Để ngăn chặn Wordpress tự động tạo ra ảnh nhưng không sử dụng, bạn chèn đoạn code sau vào file functions.php trong theme bạn đang sử dụng:
////////// Không cho tự động tạo ảnh thu nhỏ //////////
function dvp_remove_default_image_sizes( $sizes) {
unset( $sizes['thumbnail']); //Không cho tạo ảnh thumbnail
unset( $sizes['medium']); //Không cho tạo ảnh medium
unset( $sizes['large']); //Không cho tạo ảnh large
unset( $sizes['medium_large']); //Không cho tạo ảnh medium_large
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'dvp_remove_default_image_sizes');Có một cách dễ hơn, không cần sửa code là sử dụng plugin EWWW Image Optimizer. Bạn vào phần cài đặt plugin trong Settings, chuyển qua tab Resize để vô hiệu hóa những size ảnh không dùng đến.

Bên cạnh 2 giải pháp trên, bạn cũng có thể sử dụng plugin để nén ảnh giúp giảm dung lượng để tiết kiệm không gian lưu trữ của hosting cũng như băng thông.
Lưu ý rằng: Đối với những hình ảnh đã tải lên trước đó, bạn phải dùng plugin Regenerate Thumbnails để tạo lại kích thước ảnh mới.
 Plugin tạo lightbox cho ảnh trong Gutenberg nhẹ nhất
Plugin tạo lightbox cho ảnh trong Gutenberg nhẹ nhất WP Featherlight – Plugin tạo hiệu ứng lightbox cho Wordpress cực nhẹ
WP Featherlight – Plugin tạo hiệu ứng lightbox cho Wordpress cực nhẹ