EWWW Image Optimizer là plugin tối ưu hình ảnh miễn phí tốt nhất cho Wordpress tính đến thời điểm này. Mặc dù WP Smush có lượt tải nhiều hơn và điểm rating cao hơn. Sở dĩ tôi nói như vậy vì bản thân tôi đã dùng cả 2 plugin này. Không những vậy, tôi còn bỏ nhiều thời gian nghiên cứu để so sánh ở bài viết này: Plugin nào tối ưu hình ảnh tốt nhất cho WordPress?
Thực tế cho đến hiện tại số lượng plugin nén ảnh miễn phí cho WP chỉ đếm được trên đầu ngón tay. Trong đó EWWW và Smush là 2 cái tên phổ biến nhất cũng như đáp ứng tốt nhất nhu cầu của người dùng. Do đó các bạn cũng chẳng có lựa chọn nào khác ngoài 2 plugin này. Tôi thì đề xuất cho EWWW bởi tốc độ nén nhanh, không giới hạn số lượng cũng như dung lượng file. Cho nên trong bài viết này tôi sẽ hướng dẫn các bạn cấu hình và sử dụng plugin hữu ích này.
Nội dung chính:
Cài đặt plugin
Tên plugin: EWWW Image Optimizer
Tác giả: Shane Bishop

Nếu các bạn chưa biết cách cài plugin cho wordpress thì xem bài viết này.
Sau khi cài đặt xong bạn nhớ kích hoạt plugin để sử dụng.
Cấu hình và sử dụng
Tại trang quản trị của WP, bạn vào phần Settings => EWWW Image Optimizer.
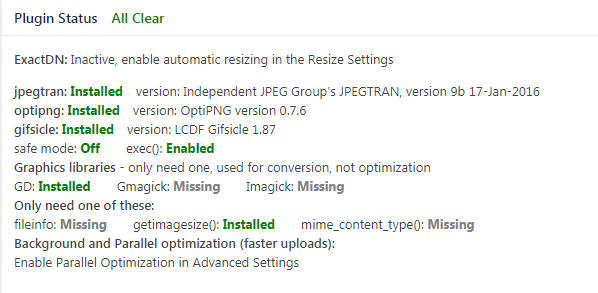
Tại phần quản lý EWWW bạn sẽ thấy plugin status (trạng thái của plugin):
EWWW Image Optimizer sử dụng các phần mềm tối ưu ảnh như jpegtran, optipng, gifsicle,… để nén hình ảnh ngay trên máy chủ của bạn. Nếu tải plugin về bạn sẽ thấy các phần mềm này ở trong thư mục binaries.
Phía dưới là 5 tab cài đặt.
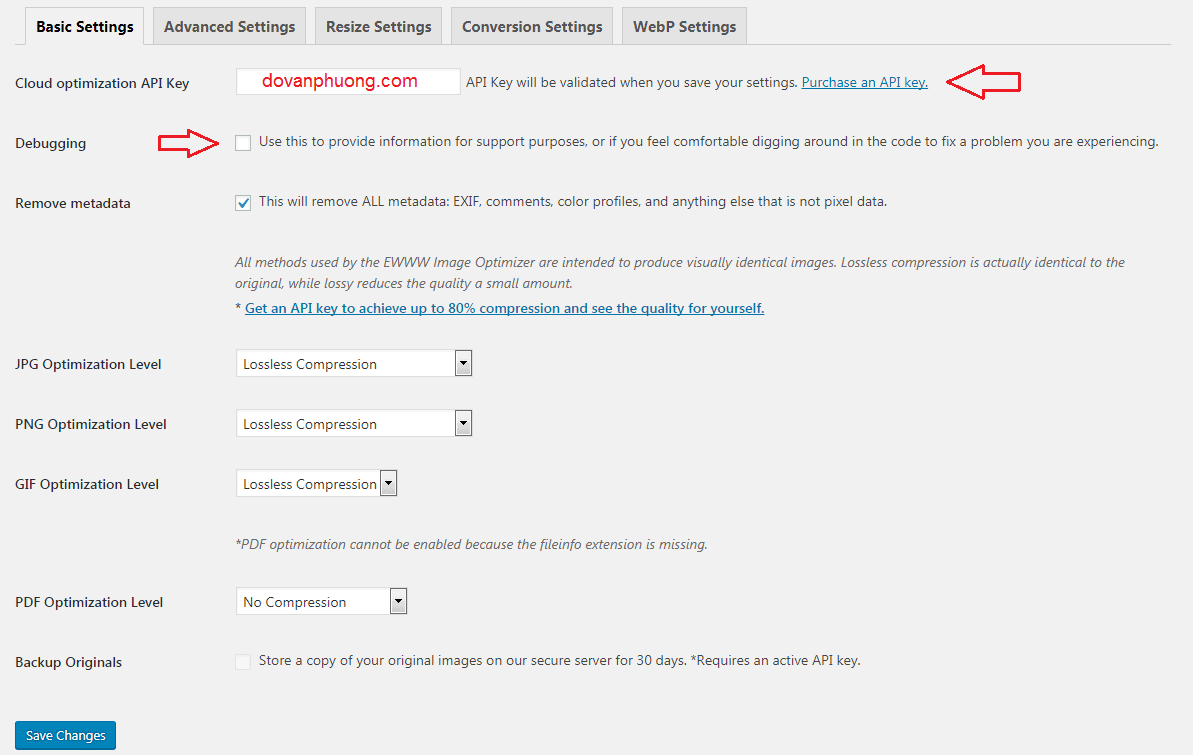
Basic Settings
Đây là phần cài đặt cơ bản, nhưng rất quan trọng.

Cloud optimization API Key: Phần này dành cho những ai chi tiền để mua API. Sử dụng API thì plugin sẽ được mở khóa tất cả các tính năng và có thể hoạt động trên bất kỳ hosting nào. Bởi vì EWWW sẽ dùng máy chủ của họ tối ưu hóa hình ảnh cho bạn nên sẽ giảm tải rất nhiều cho hosting của bạn.
Tuy nhiên giá của nó là $0.003 cho 1 hình ảnh, tức là tối ưu 1000 ảnh bạn sẽ mất 3$. Quá đắt đỏ vì mỗi hình ảnh bạn up lên Wordpress sẽ tự động được tạo ra nhiều phiên bản khác nhau. Do đó nếu quyết định chi tiền thì tốt nhất bạn nên dùng plugin khác tốt hơn, chẳng hạn như Kraken hoặc Imagify. Trường hợp bạn vẫn thích EWWW thì nên dùng phiên bản Cloud vì đây là phiên bản nhỏ gọn hơn nhiều, được thiết kế riêng cho khách hàng trả phí.
Debugging: Tích chọn nếu bạn muốn cung cấp thông tin gỡ lỗi cho nhà phát triển khi xảy ra sự cố. Phần này không cần thiết nên các bạn có thể bỏ qua.
Remove metadata: Tích chọn để xóa toàn bộ siêu dữ liệu của hình ảnh, bao gồm dữ liệu EXIF, các bình luận, cấu hình màu,… Đây là những dữ liệu không cần thiết cho các file ảnh sử dụng trên web. Tích chọn cái này giúp giảm rất nhiều dung lượng ảnh.
JPG Optimization Level: Bạn để mặc định là chế độ nén Lossless.
PNG Optimization Level: Chế độ nén Lossless sẽ đảm bảo chất lượng hình ảnh sau khi nén giống với ảnh gốc nhất. Còn chế độ nén Lossy giúp giảm dung lượng tối đa nhưng chất lượng hình ảnh sẽ giảm đi đôi chút. Tìm hiểu thêm về công nghệ nén ảnh.
GIF Optimization Level: Bạn để mặc định là chế độ nén Lossless.
PDF Optimization Level: Tính năng này không được kích hoạt ở phiên bản miễn phí.
Backup Originals: Tính năng này cũng không được kích hoạt ở phiên bản miễn phí.
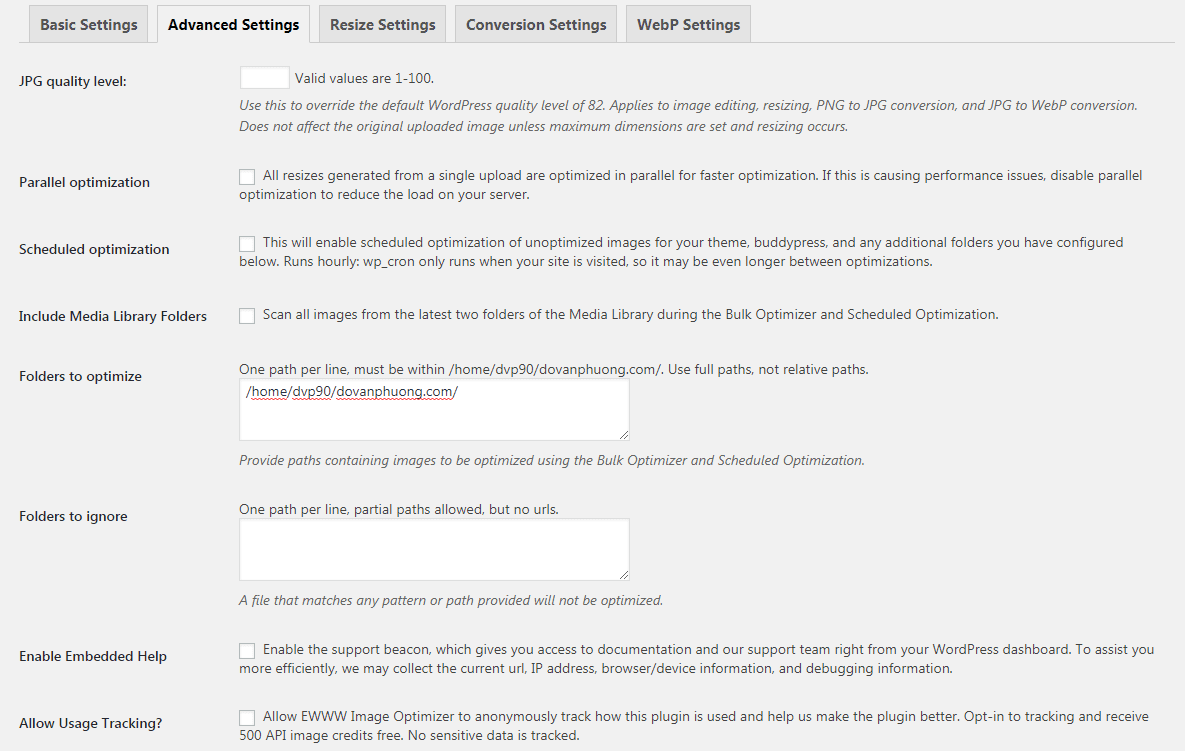
Advanced Settings
Đây là phần cài đặt nâng cao. Các bạn có thể để mặc định cũng được.

JPG quality level: Bạn nhập vào 1 số nguyên dương từ 1 đến 100 để cài đặt chất lượng file ảnh JPG sau khi nén. Cấu hình mặc định là 82. Các bạn có thể để 80 hoặc 85 hoặc 90.
Cài đặt này không ảnh hưởng đến các ảnh gốc đã tải lên trước đó, trừ khi bạn thay đổi định dạng hoặc kích thước hình ảnh.
Parallel optimization: Tính năng tối ưu đồng thời nhiều hình ảnh khi tải lên. Nó sẽ giúp quá trình tối ưu hóa nhanh hơn nhưng tiêu tốn khá nhiều tài nguyên máy chủ. Vì thế nếu bạn dùng shared hosting thì không nên bật tính năng này.
Scheduled optimization: Tính năng tạo lịch trình tối ưu hóa cho các thư mục do bạn lựa chọn.
Include Media Library Folders: Quét tất cả hình ảnh từ thư viện trong Bulk Optimizer và Scheduled Optimization. Phần này chỉ có tác dụng khi Scheduled optimization được tích chọn.
Folders to optimize: Nhập đường dẫn thư mục sẽ quét (mỗi thư mục 1 dòng). Đây là đường dẫn chính xác của thư mục trên hosting.
Folders to ignore: Nhập đường dẫn thư mục sẽ bỏ qua (không quét).
Enable Embedded Help: Bật báo hiệu hỗ trợ. Nếu bạn kích hoạt tính năng này thì nhà phát triển sẽ thu thập thông tin các url, địa chỉ IP, trình duyệt, thiết bị và thông tin gỡ lỗi. Để từ đó nâng cao khả năng hỗ trợ và cải tiến plugin.
Allow Usage Tracking: Cho phép EWWW Image Optimizer ẩn danh theo dõi hoạt động của plugin.
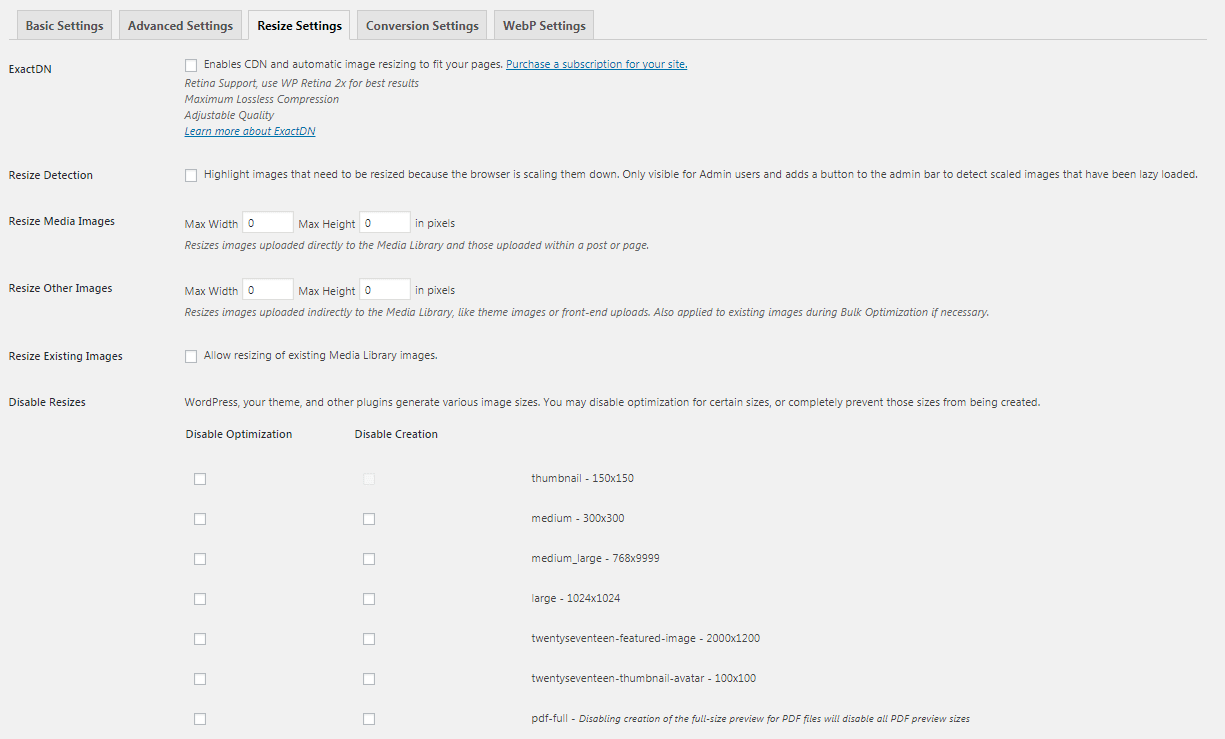
Resize Settings
Phần cài đặt thay đổi kích thước ảnh.

ExactDN: Phần này cũng mất tiền. Plugin sẽ tự động resize ảnh cho phù hợp với trang web của bạn. Hỗ trợ retina (hiển thị đẹp trên thiết bị của Apple).
Resize Detection: Gợi ý các hình ảnh nên được resize khi trình duyệt giảm tỉ lệ của chúng. Tính năng này chỉ hiển thị đối với Admin. Nó sẽ thêm một nút trên menu quản trị để phát hiện các hình ảnh này và sẽ hiển thị ở chế độ lazy load.
Các bạn nên sử dụng vì đây là tính năng rất hay. Tôi sẽ giải thích rõ hơn cho bạn hiểu: Giả sử bạn dùng 1 hình ảnh to 1000px trong nội dung trang web nhưng chiều rộng phần hiển thị nội dung chỉ có 800px thì trình duyệt sẽ tự động co nhỏ cái ảnh của bạn lại. Như vậy là trang web chưa tối ưu.
Resize Media Images: Cài đặt chiều rộng và chiều cao tối đa của hình ảnh. Phần cài đặt này có hiệu lực với các hình ảnh được tải lên trực tiếp khi đăng bài.
Resize Other Images: Cài đặt chiều rộng và chiều cao tối đa của hình ảnh. Phần cài đặt này có hiệu lực với các hình ảnh đã được tải lên trước đó khi sử dụng Bulk Optimization (nén hàng loạt).
Resize Existing Images: Tích chọn để thay đổi kích thước của tất cả hình ảnh trong thư viện.
Disable Resizes: Cho phép bạn vô hiệu hóa tính năng resize với các phiên bản ảnh cụ thể.
Mặc định Wordpress sẽ tạo ra 3 kích thước ảnh khác nhau là thumbnail (sử dụng là ảnh đại diện cho các bài viết), medium và large. Nhưng còn tùy vào các plugin và theme bạn sử dụng mà có thể sẽ có nhiều phiên bản ảnh khác nữa.
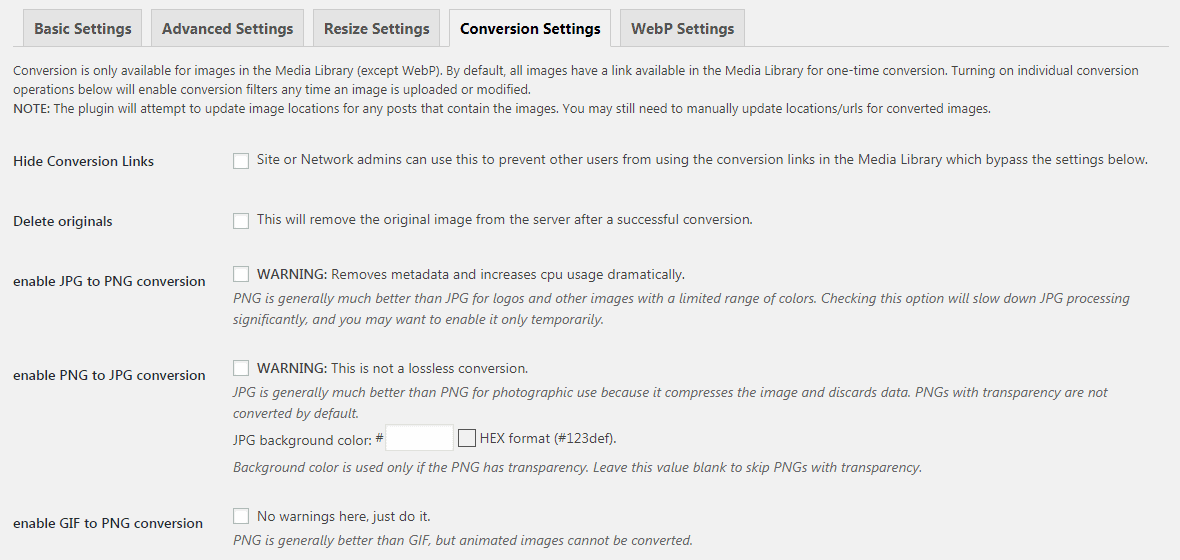
Conversion Settings
Phần cài đặt tính năng chuyển đổi định dạng ảnh. Chỉ có hiệu lực với các hình ảnh trong thư viện ảnh của Wordpress.
Hide Conversion Links: Quản trị viên có thể sử dụng tính năng này để hạn chế những thành viên khác chuyển đổi trực tiếp trong thư viện ảnh mà bỏ qua các cài đặt ở đây. Nếu website chỉ có 1 mình bạn quản lý thì bỏ qua phần này.
Delete originals: Xóa ảnh gốc sau khi convert xong. Tích chọn nếu dung lượng hosting của bạn bị đầy.
enable JPG to PNG conversion: Chuyển đổi định dạng ảnh từ JPG sang PNG. Nếu ảnh có nhiều màu sắc thì định dạng jpg sẽ nhẹ hơn so với png. Ngược lại nếu ảnh đơn sắc hoặc ít màu sắc thì định dạng png sẽ nhẹ hơn jpg.
enable PNG to JPG conversion: Chuyển đổi từ PNG sang JPG. Phần JPG background color bạn điền mã màu vào. Đó sẽ là màu nền của các hình ảnh PNG trong suốt sau khi chuyển đổi. Nếu bạn bỏ trống thì plugin sẽ bỏ qua không convert các ảnh PNG trong suốt.
enable GIF to PNG conversion: Chuyển đổi từ GIF sang PNG. Không nên dùng nếu bạn có ảnh động.
Nói chung, nếu không phải bất đắc dĩ thì bạn không nên dùng tính năng convert này. Trong quá trình chọn ảnh minh họa khi viết bài các bạn nên lưu ảnh ở định dạng phù hợp trước khi up lên web sẽ tối ưu hơn.
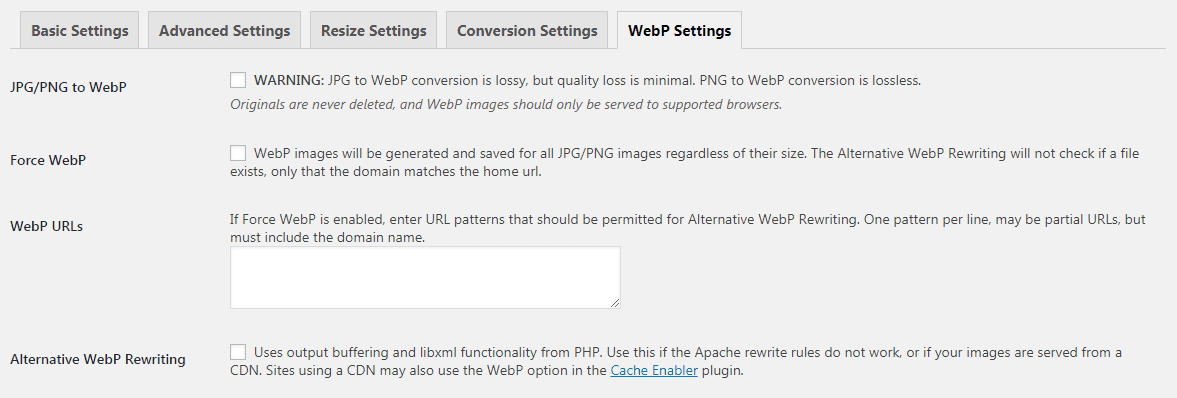
WebP Settings
WebP là định dạng ảnh do Google phát triển từ năm 2010 có khả năng nén rất cao. Nó được kỳ vọng là sẽ thay thế cho JPG, PNG trong tương lai.

Tuy nhiên cho đến thời điểm hiện tại thì webp chỉ được một số trình duyệt hỗ trợ như Chrome và Opera. Còn IE, Firefox và Safari vẫn chưa hỗ trợ. Chính vì thế tôi khuyên các bạn không nên động đến phần này.
Nén ảnh hàng loạt
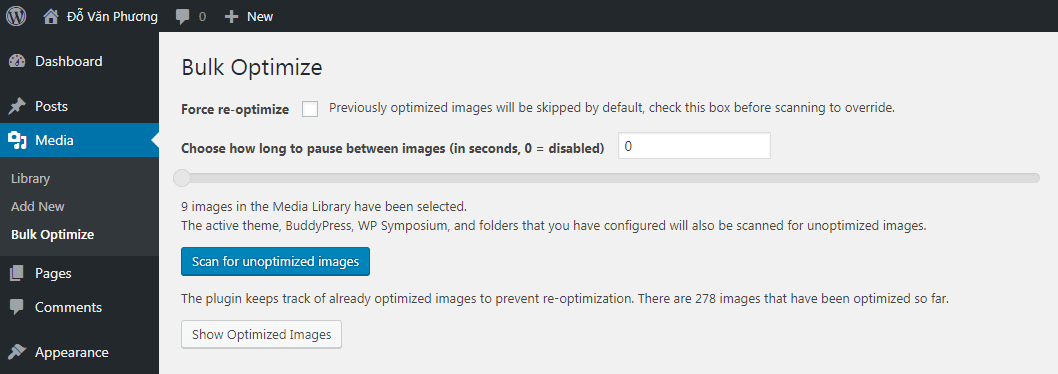
Đây là tính năng quan trọng nhất của plugin này. Bạn vào phần Media => Bulk Optimize

Force re-optimize: Bạn tích chọn vào đây để nén cả những ảnh đã được nén trước đó. Plugin sẽ quét và nén toàn bộ ảnh từ đầu.
Choose how long to pause between images (in seconds, 0 = disabled): Cài đặt thời gian nghỉ giữa các ảnh. Phần này không cần thiết đâu, các bạn để mặc định là 0.
Bạn click nút Scan for unoptimized images để quét những ảnh chưa được tối ưu.
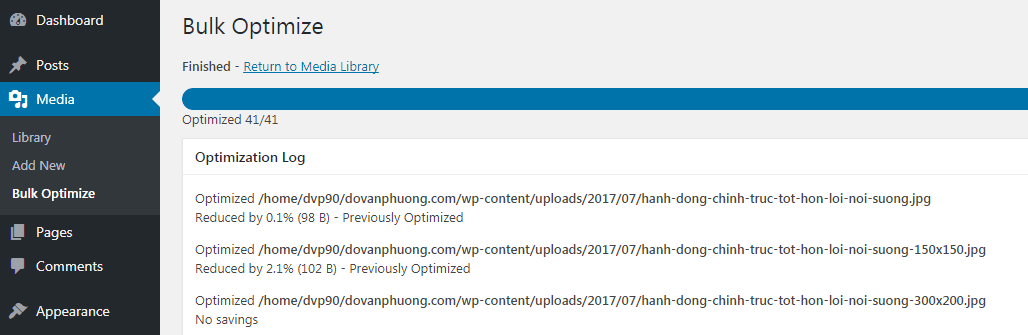
Sau khi quét xong nó sẽ thông báo số lượng và hiển thị nút Start optimizing. Click để bắt đầu nén.

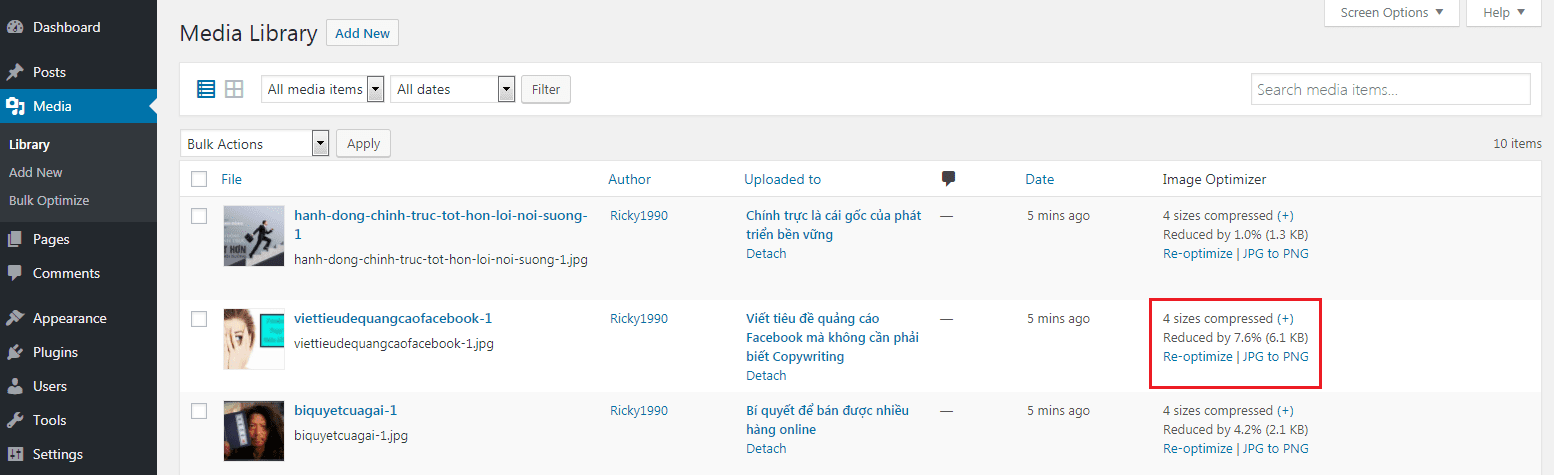
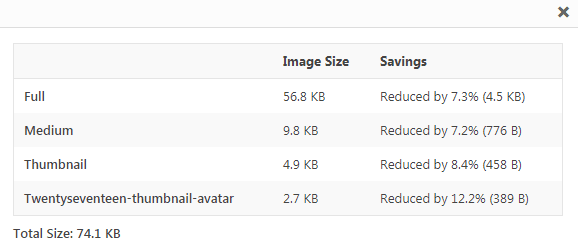
Điểm mạnh của EWWW so với các plugin nén ảnh khác là tốc độ siêu nhanh. Dù bạn có hàng nghìn bức ảnh thì cũng chỉ 1 click là xong. Bây giờ bạn có thể quay lại Thư viện ảnh để xem hiệu quả nén.

Như ảnh minh họa trên, mỗi hình ảnh của tôi tự động tạo ra 4 kích thước khác nhau. Hiệu quả nén trung bình là 7.6%. Để xem chi tiết bạn click vào dấu cộng (+)
Tùy vào các plugins và theme bạn sử dụng mà có thể có nhiều hơn các kích thước ảnh khác nhau. Do đó EWWW Image Optimizer sẽ giúp tiết kiệm rất nhiều dung lượng ổ đĩa cho bạn.
Cuối cùng, như trên hình minh họa bạn cũng nhìn thấy nút re-optimize để tối ưu lại. Nút JPG to PNG để chuyển đổi định dạng ảnh.
Kết luận
Có thể nói EWWW Image Optimizer là plugin tối ưu ảnh miễn phí vô cùng hữu ích cho Wordpress. Đặc biệt là với những website sử dụng nhiều hình ảnh. Tuy nhiên đây chưa phải là plugin có hiệu quả nén cao nhất.




 Plugin tạo lightbox cho ảnh trong Gutenberg nhẹ nhất
Plugin tạo lightbox cho ảnh trong Gutenberg nhẹ nhất WP Featherlight – Plugin tạo hiệu ứng lightbox cho Wordpress cực nhẹ
WP Featherlight – Plugin tạo hiệu ứng lightbox cho Wordpress cực nhẹ