Thời gian tải chậm không chỉ tạo ra một ấn tượng xấu về website của bạn với người xem mà còn không tốt cho SEO. Tốc độ tải trang phụ thuộc rất nhiều vào số lượng, dung lượng các hình ảnh trên trang web. Ngoài việc tối ưu hóa hình ảnh giúp tăng tốc website, hôm nay Phương xin giới thiệu với các bạn hiệu ứng LazyLoad cũng lợi hại không kém trong việc tạo ra một trải nghiệm người dùng tốt.
LazyLoad Plugin ưu tiên tải và hiển thị nội dung văn bản trước, hình ảnh chỉ thật sự được tải và hiện lên khi nó lọt vào tầm nhìn của người dùng. Nó sẽ rất hữu ích với một trang web có nhiều hình ảnh.
Nội dung chính:
Tại sao lazyload giúp tăng tốc wordpress?
Mỗi khi một hình ảnh được load, website của bạn gửi 1 yêu cầu (request) tới máy chủ, và càng nhiều ảnh thì sẽ càng chậm. Có hai giải pháp được đưa ra ở đây:
Hoặc là giảm số lượng yêu cầu xuống bằng cách sử dụng ít, hoặc không sử dụng hình ảnh trong bài viết.
Hoặc là thay vì gửi đồng thời requests load ảnh ngay khi tải trang, ta chỉ gửi yêu cầu khi cần thiết. Đó là lý do vì sao LazyLoad ra đời. Hiệu ứng Lazyload mang lại là khi cuộn trang đến đâu thì hình ảnh được tải và hiện ra tới đó, rất đẹp mắt và làm cho website load nhanh hơn.
Sử dụng WordPress LazyLoad Plugins:
Với WordPress, có khá nhiều plugin mạnh mẽ giúp bạn đưa hiệu ứng LazyLoad vào website:
1. Lazy Load
Lazy Load Plugin sử dụng jQuery.sonar tạo hiệu ứng lazyload. Plugin này không hề có bảng điều khiển cũng như các tùy chọn nên rất gọn nhẹ.
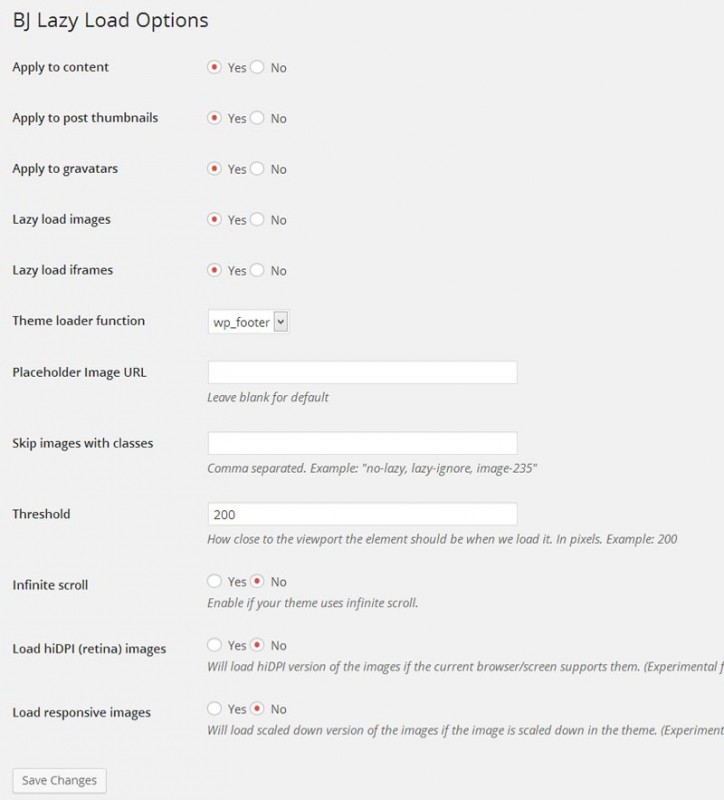
2. BJ Lazy Load
Plugin này nặng hơn một chút so với Lazy Load Plugin vì nó có phần cấu hình khá chi tiết:

- Apply to content – Sử dụng LazyLoad cho nội dung trang web (content)
- Apply to post thumbnails – Sử dụng LazyLoad cho thumbnails (hình thu nhỏ – hình đại diện cho bài viết)
- Apply to Gravatar – Sử dụng LazyLoad cho ảnh Avatar tại phần Comment
- Lazy load images – Sử dụng cho hình ảnh trong bài viết
- Theme loader function –Vị trí load cho jquery, nên để mặc định là wp_footer
- Skip images with classes – Không áp dụng lazy load cho những image có class (bạn nhập class vào đây)
- Infinite scroll – Chọn Yes nếu theme của bạn có tính năng Infinite Scroll
3. Lazy Widget Loader
Plugin Lazy Load có tính năng tương tự như những plugin Lazy Load khác nhưng tập trung chủ yếu vào các Widgets. Plugin này đặc biệt hữu ích cho những website sử dụng nhiều Widgets đòi hỏi nạp dữ liệu từ nguồn bên ngoài như các box chia sẻ mạng xã hội Facebook, Twitter…cũng như các banner quảng cáo.
Tóm lại,
LazyLoad là một tính năng tuyệt vời mang lại hiệu ứng hiển thị hình ảnh đẹp mắt cho website, đồng thời cũng giúp tăng tốc website, góp phần hỗ trợ SEO hiệu quả.
Nếu bạn thấy bài viết này hữu ích, đừng quên chia sẻ nhé .!
 Plugin tạo lightbox cho ảnh trong Gutenberg nhẹ nhất
Plugin tạo lightbox cho ảnh trong Gutenberg nhẹ nhất WP Featherlight – Plugin tạo hiệu ứng lightbox cho Wordpress cực nhẹ
WP Featherlight – Plugin tạo hiệu ứng lightbox cho Wordpress cực nhẹ